Mittels des “Gutenslider Pro”-Block ist es möglich, eine Bildergalerie mit einer so sogenannten Lightbox zu erstellen. Ein Beispiel finden Sie unten. Neben unserer Anleitung können Sie sich ebenfalls auf der Beispielseite des Anbieters für Lightboxen Beispiele und Anwendungsmöglichkeiten ansehen.
Vorgehen
Block einfügen
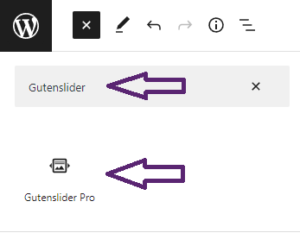
Suchen Sie nach dem Gutenslider-Block im Editor, um diesen auf Ihrer Seite einzufügen.
Via Drag & Drop können Sie den Block nun an der gewünschten Stelle platzieren.
Sie können ihn bspw. mithilfe des Spalten-Blocks neben andere Inhalte auf Ihrer Seite darstellen.

Bilder einfügen
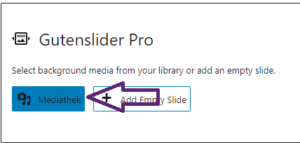
Mit Klick auf den Button “Mediathek” im Block fügen Sie nun die gewünschten Bilder zu Ihrer Bildergalerie hinzu. Über die Mediathek können Sie entweder bereits bestehende Bilder auswählen, oder neue Bilder hochladen.
Für eine harmonische, gleichmäßige Darstellung der Bildergalerie empfehlen wir, Bilder im selben oder ähnlichen Seitenverhältnis zu verwenden.

Bitte beachten Sie, dass pro Bild jeweils ein separater Block “Gutenslide” angelegt und dem Block “Gutenslider Pro” untergeordnet wird. SO haben Sie die Möglichkeit, jeden Slide, jedes Bild einzeln zu bearbeiten. Am besten gelingt dies über die Listenansicht im Editor.
Bilder ausrichten
Im Standard werden die Bilder mit dem Display-Modus “Cover” angelegt. Das bedeutet, dass die Bilder in der Galerie über die volle Seitenbreite dargestellt werden.
Hierbei wird immer etwas vom Bildrand oben und unten abgeschnitten.
Damit das eigentliche Motiv des Bildes nicht abgeschnitten dargestellt wird, haben Sie die Möglichkeit, unter “Focal Point” mit dem Schieberegler einen Fokuspunkt des Bildes festzulegen. Dieser Fokuspunkt wird dann anvisiert.
Alternativ wählen Sie einen anderen Display-Modus aus. Mit “Contain” stellen Sie das Bild in seinem originalen Seitenverhältnis dar, mit “Fill” füllen Sie die gesamte Seitenbreite mit dem Bild – Achtung: das Bild wird gegebenenfalls verzerrt dargestellt.

Aktivieren der Lightbox in der Bildergalerie
Um die Funktion einer Lightbox an der Bildergalerie zu nutzen, muss am Gutenslider die Lightgallery aktiviert werden.
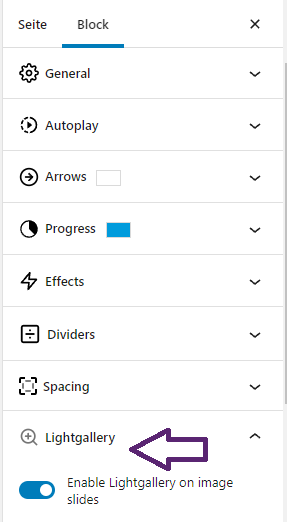
Scrollen Sie dazu in den Block-Einstellungen des Blocks “Gutenslider Pro” so weit nach unten, bis die Sektion “Lightgallery” eingeblendet wird.
Klappen Sie diese mi einem Klick aus und aktivieren Sie die Option “Enable Lightgallery on image slides” mithilfe des Schiebereglers.
Nach Aktivierung können Sie für die Lightbox noch weiter Einstellungen vornehmen, wie beispielsweise den Übergangseffekt der einzelnen Slides einstellen, den Titel der Bilder anzeigen lassen, Hintergrund- und Schriftfarbe einstellen u. v. m.